Automatically update your GitHub Pages website with posts from dev.to
[github, githubactions, jekyll, static]
You'll have a better experience reading in DEV
Click here to continue reading this post there >>
However, if you want to know more about the project to mirror my posts from DEV here (and why), go ahead and read more.
You can continue to read here too, it's up to you... =]
Important note
It's all free. The idea here is to get a working solution without spending a penny.
Introduction
I've already talked about GitHub Pages a long while ago when I first created my personal website.
Then, for convenience, I switched to another tool, which was free at the time, and never touched my website again. I won't name it because from around 2 years ago to now, when I decided to write a few things again, the tool is just a mess and it's not working. I'd have to pay to make it work the way I want, which is basically:
- A freaking simple static website with the list of my posts in dev.to.
The reasons: I don't make any money from my website, is just a place to put some things I like to talk about; also, I forget things easily and will need to refer to these things in the future for sure.
Cut to the chase
1. Build your personal website
I won't spend time here, GitHub has lots of info about this... and I have a post on how to combine it with Google Domains (that recently got out of Beta, by the way).
2. Create a script to get the posts
Dev.to as a very nice API and, most importantly, GET requests are free! So we can create a very simple script to get your posts and then - and here's the trick, save to a file that your GitHub Pages website understands as data! Here's the script:
#!/bin/bash
#### Thing to notice 1 ####
POSTS_FILE=./_data/devPosts.json
# Clear the posts file
echo -n "" >$POSTS_FILE
#### Thing to notice 2 ####
POSTS_JSON=$(curl https://dev.to/api/articles?username=brunodrugowick&?per_page=1000)
#### Thing to notice 3 ####
echo "$POSTS_JSON" | jq >>$POSTS_FILE
date >last_updated_date
Thing to notice 1
Notice how this variable points to a file under the _data directory. This is a special directory for GitHub Actions, that's powered by Jekyll.
Files in this directory can be used as data when building your static website. You'll see in a few how this is used.
Thing to notice 2
This part of the script is the request to the dev.to API. Notice the parameters:
-
username=brunodrugowickis getting the posts for my user. You should change that to your username. -
per_page=1000is the number of posts to retrieve. I believe I won't ever get to that number, but in case I do I'll work on a loop to handle the pagination. =)
Thing to notice 3
This part of the script writes the result of the request above to the data file that we referenced earlier. The pipe (|) to jq is to format nicely, probably not required.
3. List the posts in your website
At this point, this script can already be used in your local environment to fill in a data file that you can use in your GitHub Pages website. Let's do this then.
Put this code in your index.md page (you can use .html too or put this code anywhere else that you want in your website):
## What about that AI, the GPT thing? Will it really affect my profession in the future?
Mar 21
I'd never used GPT... until today! When all the hype about AI in programming started with... [continue to read](https://dev.to/brunodrugowick/what-about-that-ai-the-gpt-thing-will-it-really-affect-my-profession-in-the-future-503a)
## Automatically update your GitHub Pages website with posts from dev.to
Mar 26 '22
Important note It's all free. The idea here is to get a working solution without spending... [continue to read](https://dev.to/brunodrugowick/update-your-github-pages-website-with-posts-from-devto-ein)
## Distributed Tracing with Spring Cloud Sleuth and Zipkin - AQAP Series
Jul 26 '20
There's a lot going on related to cloud services, libraries, providers etc. In fact, everything cloud... [continue to read](https://dev.to/brunodrugowick/distributed-tracing-with-spring-cloud-sleuth-and-zipkin-3moo)
## The most basic security for Spring Boot with Thymeleaf
Mar 25 '20
I like to develop small proof of concept applications. Although just validating, some security stuff... [continue to read](https://dev.to/brunodrugowick/the-most-basic-security-for-spring-boot-with-thymeleaf-339h)
## Three steps to extend a Spring Data JPA repository with your own code
Feb 21 '20
This is the post #6 of the series "Querying your Spring Data JPA Repository". What about an... [continue to read](https://dev.to/brunodrugowick/four-steps-to-extend-a-spring-data-jpa-repository-with-your-own-code-53b0)
## How do I secure this Spring Boot + Thymeleaf + Vue.js app?
Feb 12 '20
I have this app: Complete CRUD with Spring Boot, Vue.js, Axio... [continue to read](https://dev.to/brunodrugowick/how-do-i-secure-this-spring-boot-thymeleaf-vue-js-app-3f6h)
## Using JPQL on orm.xml file with Spring Data JPA
Feb 11 '20
This is the post #5 of the series "Querying your Spring Data JPA Repository". And this is a quick on... [continue to read](https://dev.to/brunodrugowick/using-jpql-on-orm-xml-file-with-spring-data-jpa-39ej)
## Complete CRUD with Spring Boot, Vue.js, Axios
Feb 9 '20
Following up on the last post of AQAP Series, here's the complete create-read-update-delete (CRUD) ap... [continue to read](https://dev.to/brunodrugowick/complete-crud-with-spring-boot-vue-js-axios-fg1)
## Spring Boot, Vue.js, Axios and Thymeleaf with Bootstrap in 4 commits
Feb 4 '20
Take a deep breath, hold... In 4 short and easy commits you'll get a Spring Boot app serving server-... [continue to read](https://dev.to/brunodrugowick/spring-boot-vue-js-axios-and-thymeleaf-with-bootstrap-in-4-commits-2b0l)
## Using JPQL with Spring Data JPA
Jan 30 '20
This is the post #4 of the series "Querying your Spring Data JPA Repository". Let's recap: by now yo... [continue to read](https://dev.to/brunodrugowick/using-jpql-with-spring-data-jpa-48c0)
## Complete API in 5 minutes with Spring Data REST - AQAP Series
Jan 21 '20
The following instructions will give you a complete REST API for two related resources in 5 minutes.... [continue to read](https://dev.to/brunodrugowick/complete-api-in-5-minutes-with-spring-data-rest-aqap-series-1ie8)
## Spring Data JPA Query Methods
Jan 15 '20
This is the post #3 of the series "Querying your Spring Data JPA Repository". If you're following th... [continue to read](https://dev.to/brunodrugowick/spring-data-jpa-query-methods-l43)
## Querying your Spring Data JPA Repository - Basic Setup
Jan 12 '20
Well, nothing is simple nowadays. I'm a fan of complexity, so here's not the place you'll find quick... [continue to read](https://dev.to/brunodrugowick/querying-your-spring-data-jpa-repository-basic-setup-1i8p)
## Querying your Spring Data JPA Repository - Introduction
Jan 6 '20
In this series of posts I'll show you several methods to query your Java JPA repositories using Sprin... [continue to read](https://dev.to/brunodrugowick/querying-your-spring-data-jpa-repository-introduction-4ani)
## Project Overview: the Basic Microservices Architecture with Spring Cloud
Dec 19 '19
This post presents the basic architecture of an online flower shop in a microservices architecture. I... [continue to read](https://dev.to/brunodrugowick/project-overview-the-basic-microservices-architecture-with-spring-cloud-2e8e)
## My first attempt at Generics...
Dec 18 '19
... it turns out I didn't need it! It's been a while that I wanted to try something with Generics. T... [continue to read](https://dev.to/brunodrugowick/my-first-attempt-at-generics-976)
## The SHAME ON ME fix
Dec 18 '19
I had a problem. On my 2-week journey into Javascript inspired by the Omnistack Week (a week where yo... [continue to read](https://dev.to/brunodrugowick/the-shame-on-me-fix-2aij)
## GitHub Pages and Google Domains together
Dec 18 '19
Oh, that annoyed me more than it should. Yes, it's quite easy to make your custom domain point to... [continue to read](https://dev.to/brunodrugowick/github-pages-and-google-domains-together-5ded)
## Adding SSH key to GitHub
Dec 18 '19
It's fairly easy to follow GitHub's official documentation on how to add your SSH key to your account... [continue to read](https://dev.to/brunodrugowick/adding-ssh-key-to-github-fem)
## How to Use GitHub Pages
Dec 18 '19
How to Use GitHub Pages GitHub Pages can serve static content for free using your GitHub a... [continue to read](https://dev.to/brunodrugowick/how-to-use-github-pages-j7d)
This is a simple for loop that goes through all of the posts that you saved to a devPosts file using the script that we created earlier.
The directive site.data.devPosts is what refers to that file. Everything that we access for a post in particular, like devPost.description or devPost.url is refering to the fields returned from the dev.to API.
4. Automate the task of updating your website
What we have so far is good enough, right? Every time you write something to dev.to you could go to your personal website repository, run the script and push a commit to let GitHub build and publish your website for you.
But we can go one step further and automate the whole thing with GitHub Actions! We'll create a workflow called Update Articles in your repository. Create a file .github/workflows/update-articles.yml in your repository with the following content:
name: Update Articles
#### Thing to notice 1 ####
on:
schedule:
- cron: '30 23 * * *'
workflow_dispatch:
jobs:
run-script:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Run script to get articles from dev.to
#### Thing to notice 2 ####
run: |
./scripts/post_files_from_GET_json.sh
- name: Commit to the repo
run: |
git config --global user.name 'Bruno Drugowick'
git config --global user.email '[email protected]'
git add .
git commit -am "Update articles list"
git push
Thing to notice 1
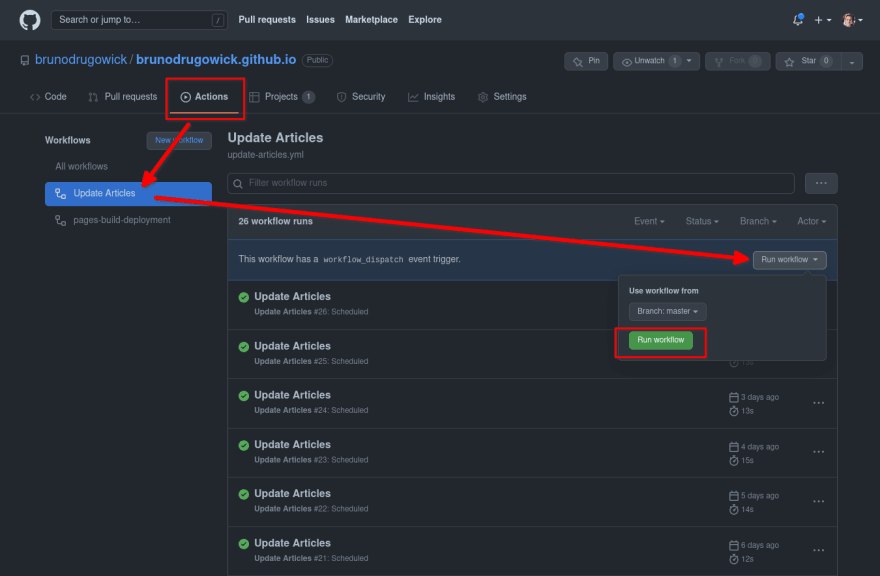
This section ensures your workflow runs both on a schedule (every day at 11:30 PM) or whenever you want via workflow_dispatch. Here's what this will look like in your repository later:
Thing to notice 2
This section is just instructing GitHub Actions to run your workflow on the local copy of the repository that was checked out one step above.
The rest of the script is a commit to the repository with the change. This simplified version makes sure we commit anything, even if none, but we could verify if there was a change before deciding to push a commit to the repository, for example.
Conclusion
There you have it, now whatever you write on dev.to is also mirrored on your personal website.
Please let me know in the comments if you know another solution for this "problem".
…